lunes, 28 de octubre de 2024
viernes, 25 de octubre de 2024
EXAMEN FINAL SEPTIMO GRADO
EXAMEN FINAL SEPTIMO GRADO
lunes, 19 de agosto de 2024
martes, 16 de julio de 2024
EXAMEN BIMENSUAL OCTAVO GRADO
EXAMEN BIMENSUAL OCTAVO GRADO
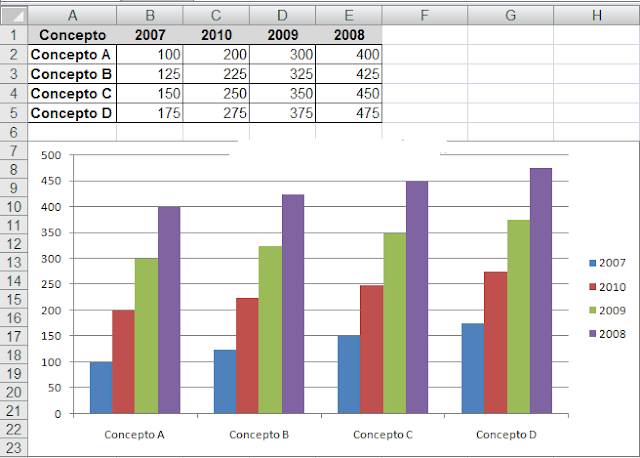
- Ventas de Cerdo de Férnandez.
- Ventas de Pollo superiores a 10.000 €.
- Ventas de Hortalizas del año 2009, ordenadas por Ventas ascendente
- Ventas de productos que terminan en "as" del año 2008.
- Ventas de Frutas, Verduras y Hortalizas de López durante el año 2009, ordenadas por Ventas ascendente.
lunes, 15 de julio de 2024
EXAMEN BIMENSUAL DE SEPTIMO GRADO
EXAMEN BIMENSUAL DE SEPTIMO GRADO
Indicaciones
- Crea una tabla de 9 filas y 3 columnas.
- Rellena la tabla con los datos del ejemplo.
- Para ajustar el ancho y alto de la filas, arrastra la línea de separación con el ratón.
- Pon el fondo de la primera fila, un color azul claro.
- Pon los bordes con el mismo color azul claro.

jueves, 30 de mayo de 2024
EXAMEN BIMENSUAL DE COMPUTACIÓN
EXAMEN BIMENSUAL DE COMPUTACIÓN NOVENO GRADO "B" GRUPO 1
sábado, 25 de mayo de 2024
EXAMEN BIMENSUAL DE NOVENO GRADO
EXAMEN BIMENSUAL DE NOVENO GRADO
Enunciado:
A partir de la página web que se te proporciona, debes escribir las reglas CSS necesarias para lograr una página web que tenga el siguiente funcionamiento:
- En su estado normal, un enlace se muestra de color rojo y sin subrayado (propiedad text-decoration).
- Cuando el usuario sitúa el cursor del ratón sobre un enlace, se invierten los colores (el texto del enlace se muestra con color blanco sobre un fondo rojo) y se muestra el subrayado.
- Cuando un enlace está activo, se muestra de color naranja y sin subrayado.
- Cuando un enlace ha sido visitado, se muestra de color verde oscuro y sin subrayado.
- Cuando un enlace tiene el foco del teclado, se muestra de color azul y se muestra el subrayado.
Consejo: el orden de escritura de las reglas influye en el resultado final, ya que un enlace puede estar en varios estados al mismo tiempo.
Código base
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ejercicio de selectores</title> </head> <body> <h1>Universidad de Alicante</h1> <ul> <li><a href="presentacion.html">Presentación</a></li> <li><a href="estudios.html">Estudios</a></li> <li><a href="alumnos.html">Alumnos</a></li> <li><a href="deportes.html">Deportes</a></li> <li><a href="servicios.html">Servicios</a></li> </ul> </body> </html>
Importante: para que el estado de enlace visitado funcione, las páginas de los enlaces deben existir para que se produzca el cambio de estado.
Enunciado
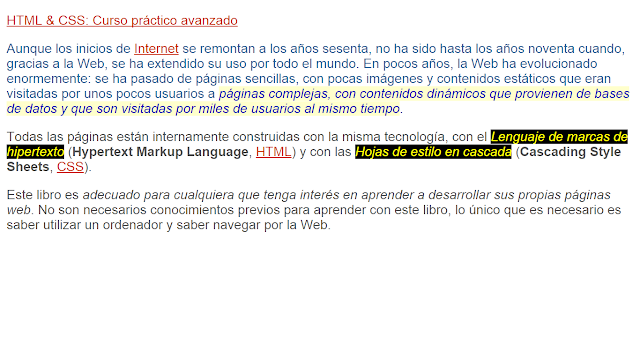
A partir de la página web que se te proporciona, debes añadir los selectores a las reglas CSS para aplicar los estilos deseados y crear una página web que tenga el mismo aspecto que la siguiente imagen:
jueves, 18 de abril de 2024
EXAMEN TRIMESTRAL DE SEPTIMO GRADO
EXAMEN TRIMESTRAL DE COMPUTACIÓN SEPTIMO GRADO.
El juego de: El ratón y el gato.
EXAMEN TRIMESTRAL DE OCTAVO GRADO
EXAMEN TRIMESTRAL DE COMPUTACION OCTAVO GRADO
jueves, 11 de abril de 2024
EXAMEN TRIMESTRAL NOVENO GRADO
EXAMEN TRIMESTRAL NOVENO GRADO.
miércoles, 6 de marzo de 2024
EXAMEN BIMENSUAL DE COMPUTACIÓN
EXAMEN BIMENSUAL
NOVENO GRADO
Utilizando la estructura básica de HTML5 y la semantica crear las siguientes páginas:
Al darle click sobre la imagen del sol conectarse a la siguiente página:
https://www.nationalgeographic.es/espacio/el-sol-0